Tugas Kuliah10 - PBKK A - CodeIgniter

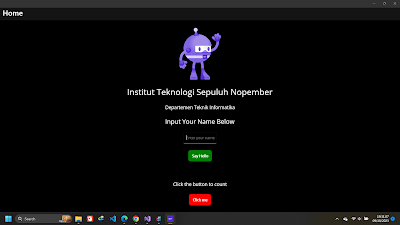
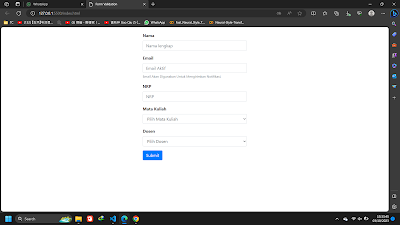
Nama : Zakia Kolbi NRP : 5025211049 Kelas : PBKK A Link Github: Link Repositories Latihan Pengenalan Code Igniter Pada pertemuan 10 ini, saya belajar mengenai Framework Pemrograman Web bernama CodeIgniter. Disini kami menggunakan CodeIgniter versi 4. CodeIgniter memungkinkan kita untuk melakukan Pemrograman Web berbasis Bahasa Pemrograman PHP. Tugas kali ini kami hanya diarahkan untuk meng-install CodeIgniter dan membuat Aplikasi "Hello World" menggunakan Framework CodeIgniter. Langkah-langkah meng-install CodeIgniter: 1. Membuka folder C:\xampp\htdocs di Git Bash 2. Ketik composer create-project codeigniter4/appstarter <nama_project> untuk membuat folder didalamnya 3. Masuk ke dalam folder yang telah dibuat dan jalankan php spark serve 4. Kemudian, bukalah link yang diberikan, yaitu http://localhost:8080 Akan ditampilkan laman seperti dibawah ini Langkah-langkah membuat Hello World: 1. Buka file Routes.php dan tambahkan route GET baru dengan endpoint /Testing