ETS - Pemrograman Web A
Nama : Zakia Kolbi
NRP : 5025211049
Kelas : Pemrograman Web A
Tahun : 2023
Link Github: Github
Link Youtube : Link YT
Evaluasi Tengah Semester
Pertanyaan
- Jelaskan fungsi html, css, javascript, bootstrap, dalam pembangunan aplikasi web.
- Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
- Sebuah perpustakaan ingin membuat aplikasi web. Fungsi aplikasi untuk display koleksi buku, peta lokasi, informasi berita/ kegiatan, dan pendaftaran online. Desainkan front end website perpustakaan.
- Implementasikan desainmu dan buat dokumentasi.
- Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.
Jawaban
1. Berikut Fungsi HTML, CSS, JavaScript, Bootstrap
- HTML (Hypertext Markup Language) adalah bahasa markup yang digunakan untuk membuat halaman web. HTML digunakan untuk menandai dan memformat konten pada halaman web, seperti teks, gambar, dan video. HTML juga digunakan untuk membuat tautan antara halaman web dan mengatur tata letak halaman web. Dalam pembangunan aplikasi web, HTML berfungsi sebagai dasar dari setiap halaman web. HTML digunakan untuk membuat struktur dasar halaman web, seperti header, footer, navigasi, dan konten utama. HTML juga digunakan untuk menandai elemen-elemen pada halaman web sehingga dapat diatur tampilannya menggunakan CSS (Cascading Style Sheets).
- CSS
1. Mempercepat Loading Halaman Web: Jika Anda mengatur tampilan website dengan CSS, kecepatan loading website bisa meningkat. Karena Anda bisa menuliskan satu rangkaian kode untuk beberapa halaman website sekaligus, jumlah kode bisa diminimalkan. Dengan begitu, beban pada saat proses loading website lebih kecil.
2. Memudahkan Pengelolaan Kode: Dengan adanya CSS, Anda cukup menulis kode satu kali untuk sebuah elemen HTML untuk diterapkan ke semua halaman. Nantinya, ketika akan melakukan perubahan, Anda juga cukup melakukan perubahan pada satu kode tadi.
3. Menawarkan Lebih Banyak Variasi Tampilan: Dengan CSS, Anda bisa mengatur jenis font, warna tulisan, dan latar belakang halaman. CSS juga berguna untuk mengatasi keterbatasan HTML dalam mengatur format halaman website.
4. Membuat Website Tampil Rapi di Semua Ukuran Layar: Dengan menggunakan CSS, Anda dapat membuat tampilan website yang responsif dan rapi di semua ukuran layar.
- JavaScript adalah bahasa pemrograman yang digunakan dalam pengembangan website agar lebih dinamis dan interaktif. JavaScript memungkinkan programmer untuk membuat fitur-fitur seperti drag and drop, animasi, validasi form, dan lain-lain. JavaScript juga memungkinkan programmer untuk membuat aplikasi web yang kompleks seperti game, aplikasi desktop, dan aplikasi mobile. JavaScript merupakan bahasa pemrograman jenis interpreter, sehingga tidak memerlukan compiler untuk menjalankannya. JavaScript memiliki fitur-fitur seperti berorientasi objek, client-side, high-level programming, dan loosely typed.BootStrap
- Bootstrap adalah sebuah framework web development yang dirancang untuk mempercepat proses pengembangan web responsive dan mobile-first. Bootstrap berbasis HTML, CSS, dan JavaScript dan bersifat open-source. Bootstrap menyediakan skrip dan syntax yang bisa diterapkan untuk berbagai komponen dalam desain web. Bootstrap membantu dalam hal pembuatan dan desain untuk sebuah web atau aplikasi terutama membuat web atau aplikasi menjadi lebih responsif. Selain itu, Bootstrap juga berfungsi untuk membuat website menjadi lebih ringan agar lebih cepat saat diakses. Bootstrap memiliki beberapa kelebihan seperti mudah digunakan, responsive grid, kompatibel dengan banyak browser, dan dokumentasi yang lengkap. Namun, Bootstrap juga memiliki kekurangan seperti ukuran file yang besar dan kurangnya fleksibilitas dalam desain.
2. Berikut Screeshoot dari aplikasi yang telah dikerjakan:
- Membuat Web CV HTML
Link Github : Link
- Membuat Web CV HTML dan CSS
- Membuat Web Course
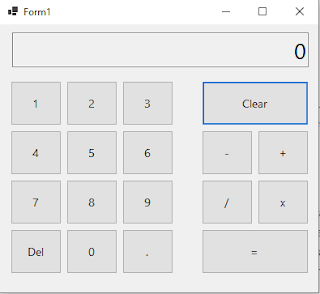
- Membuat form dengan menggunakan HTML, CSS, dan JavaScript
- Membuat Company Profile
- Latihan Bootstrap : Membuat Login Page


















Komentar
Posting Komentar