Tugas Kuliah11 - PBKK A
Nama : Zakia Kolbi
NRP : 5025211049
Kelas : PBKK A
Kelas : PBKK A
Tahun : 2023
Link Repository : Link Github
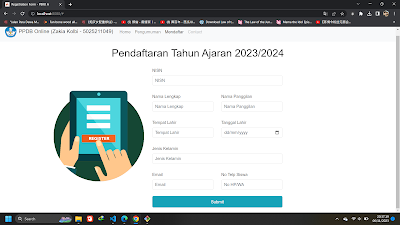
Latihan Tugas View Pendaftaran Dengan Code Igniter
Untuk Pertemuan 11, masih menggunakan Code Igniter 4 seperti sebelumnya, namun kini kami disuruh membuat view pendaftaran menggunakan Code Igniter. Saya sendiri membuat view untuk PPDB.
Dokumentasinya :
Langkah - Langkah :
1. Membuat controller untuk mereturn view pendaftaran






Komentar
Posting Komentar